- Component resides inside EH Page Content tab in the Toolbox by the name EH Promo.
- Component has 4 variants, the one displayed on this page is Image Column Card Border Promo.
- Applicable fields:
- Image : image field to add image behind the text.
- Body : rich text field to add body/description.
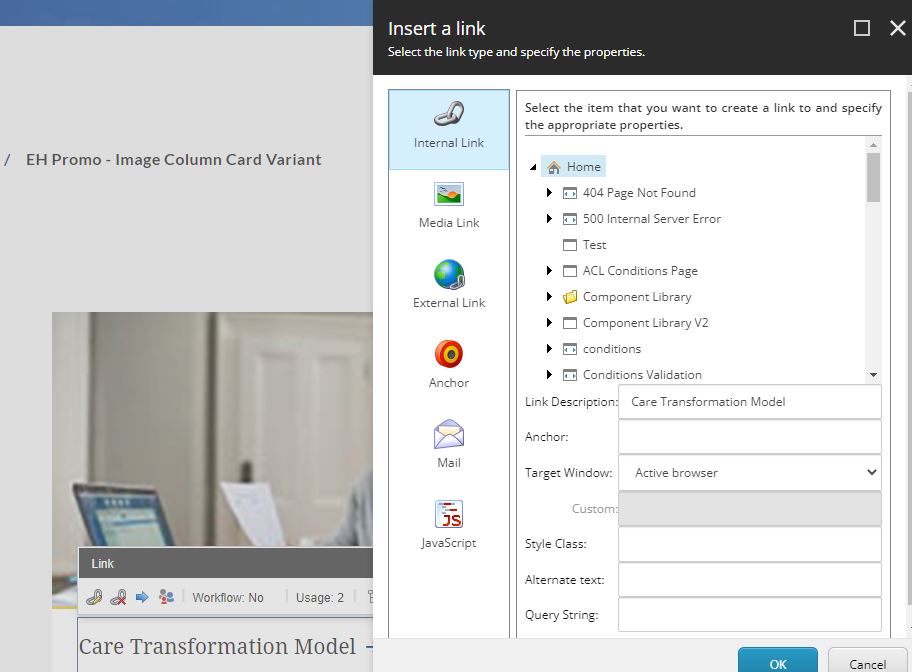
- Link : link field to add a link at the top, the text of the link will be displayed as the title.
- CAs can change the border color from Paint Bucket Settings - EH Promo/Border Color- Emory(local) list. By default, there is a yellow border applied.
- CAs should note that whenever this component is added, it takes the entire width of the container. To make it look like a card, CAs should apply the appropriate grid settings. The components on this page have grid layout setting - Component Layout set to 6 for laptops
- An example of the component with a different border color is shown HERE.

Image Column Card Border Promo


Developer Notes
Content Author Notes
EH Promo- Image Column Card Variant
1. To be used on content pages with multiple CTA's or links that are supported by images.
2. This component is a variant of the main EH Promo item.
3. The EH Promo component should be placed on the page first:
4. Once the EH Promo is placed on the page, choose the Image Column Card Variant:
5. Once the variant has been selected, there are three parts to this component.
6. First, select an image to be used in the component by clicking on the image section.
7. Next, insert the link that will be used with the promo by clicking on the link section. You will then add the link title (which shows on the page) and the link destination.
8. Last, add the body copy that will display underneath the link. This body copy should be short and concise, the goal should be to entice the user to click on the link above.
Requirements
Image Column Card Border Promo:
- The CA should be able to edit the following:
- Image
- Title (Link)
- Body(RTE)
- The CA will use paint bucket for colors:
- Blue
- Aqua
- Yellow (Default)
- For styling please see: Designs
- Upon hover carat changes color from light to dark blue and extends.
Mobile:
- The Content will be stacked with image on top.